フロントエンドエンジニアとして、仕事をしていく以上、様々な技術に明るい人の方が、頼られるし、信頼されると思うんですよ。
なぜって、視野が広いと、色々なビジネスチャンスもありますし、何より自分が色々できると楽しい。
楽しいことをやっていると自分の周りに人が集まってきやすくなる。
とまぁ、自分の目指す理想ですが、まだまだ程遠い。
それはさておき、今更感はありますが、React.jsを使ってみました。
未経験から始めて、新しいフレームワークをいじってみたいと思っている方、必見です!!
Contents
そもそも、React.jsって何?
React.jsとは、UI(ユーザーインターフェイス)を構築するためのJavaScriptライブラリのことを指します。
かの有名なFacebookがOSS(オープンソースソフトウェア)として公開しています。
公式ページによると
React will efficiently update and render just the right components when your data changes.
出典:https://reactjs.org/
Reactはデータが変更されたときに適切なコンポーネントだけを効率的に更新してレンダリングします。
具体的にはStatefulなので、コンポーネントが更新されるたびに、通信が走る、ということになりますかね。
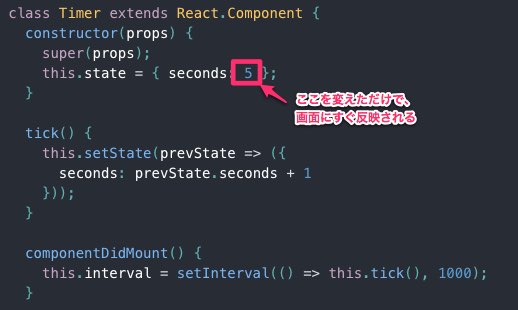
例えばJavaScriptファイルを編集中にコードを書き換えて、保存したら、更新ボタンを押さなくても、画面に反映される的なね。
実際に公式サイトのソースコードを少し変えたら、保存をすることなく、リアルタイムに表示が変わっていました。
SPA(シングルページアプリケーション)は単一のページで、コンテンツの切り替えを行うことができるWebアプリケーションアーキテクチャの一つで、FacebookやGoogle Mapで使用されています。
つまり、React.jsはSPAを作成するのに適しているライブラリということができます。
SPAについては、またどこか別の記事でお伝えします。
では、早速導入してみよう!まずは環境構築から
React.jsを作成するためには、node.jsがお使いのパソコンにインストールされていることが前提となります。
(本記事では、私がmacを使っているので、macを使用していない方はごめんなさい)
node.jsのインストール方法については、割愛いたします。
ちなみに、私の環境ではHomebrewでnodeをインストールしています。
1.npm installで以下のコマンドをターミナルで打ちます。
npm install -g create-react-app
create-react-app my-app
ここで、こんな文字列がターミナルに出力されます。
/usr/local/bin/create-react-app -> /usr/local/lib/node_modules/create-react-app/index.js
二つ目のフォルダ「create-react-app」を指定するのは、「/usr/local/bin/」に「create-react-app」のbinファイルを参照するために必要なのではないかと(未確認、仮説)。
インストールした状態で、
npm start
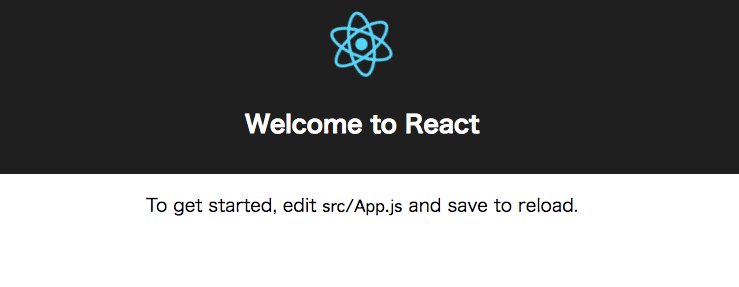
を実行すると、ローカルサーバーを立ち上げて、デフォルトのブラウザに以下の画面を表示します。

簡単に画面を表示できますね。
でも、これだけじゃReact.jsの何がいいのかが全然わからないと思います笑
次回の記事では、どのようにしていけば、React.jsを扱えるのかを書いていきますね。